A good way to get some extra traffic to your blog is a site called "stumble upon". Stumble upon lets users input keywords and then takes people to a random site matching those keywords. So if somebody was interested in weblog tutorials or chemistry, theres a chance it would take that person to my blog, because i have posts that were submitted to stumble upon, with those keywords.
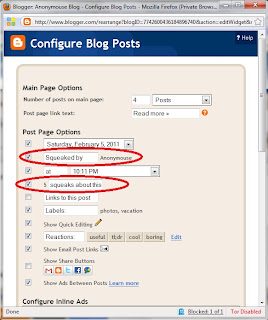
Before I get to that though, somebody asked me how to make comments appear in a popup window. So i'll run through that real quick. Log in, go to Settings, comments, look for the setting for comment form placement and set it to popup as shown below:
Moving on, creating an account with stumbleupon is pretty straightforward, so hopefully you can all get through that without helpful screenshots. Just go to
http://www.stumbleupon.com/ and click the big button that says "Join for free" and fill out a short form.
Once you have an account it's time to add their code to your site, so it'll work with your blog. I like to put it in the footer like this:
Some people embed it in their posts, but that looks kind of sloppy to me, but if you know basic html you can play around with it's placement a bit and find what works for you. If not, here's how to set it up the way i did mine. Log in to blogger, go to design > edit html, and click expand widget templates as seen below.
Once you've done that, you'll see a bunch of nonsense in the window below that, so just hit ctrl+F to do a search. Type in postquickedit (if you get multiple hits, the one you want is below where it mentions "quickedit pencil" but it should be the first result). Create a new line below the one that mentions postquickedit, and paste in: <script src='http://www.stumbleupon.com/hostedbadge.php?s=3'/>
Your code should now resemble this:
I should mention that the code I'm using is for the button style I currently use but there are different styles. I think this one looks best in the blog footer but if you want something else you can change where it says s=3 to another number from 1-6. i might try s=2, because i like that style button too.
When you're done click preview to make sure you dont get any errors and to see how it'll look.
You can see I changed it to s=2 so when i hit preview I see the new style at the bottom of a post:
I'll keep it this way, so now close the preview window/tab and click the button for save template:
For reference I'll inclue a pic of what buttons correspond to the different numbers in the code.
I numbered them for you in red. I don't know why they don't go in order but whatever...
The number displayed next to the SU logo is how many people like it or recommend it. The higher the number, the more chance you have that your blog will get stumbled to. At first though, the badge won't have a number, it will say Submit. You(or somebody else) has to submit the page to stumbleupon by clicking the button.
Note, on your blog homepage, all of these will submit your blog homepage. When you click on an individual post, then you can submit that post. Always double check the URL you're submitting to make sure it's just the link for your post and not a link to a comment or anything like that.for example when i go to my january archive i see:
but that won't subit the post it's under, it would submit just the archive page. It may be possible to work around this but i think you'd have to edit your code every time you post and get new code from stumbleupon for each new post and I didn't want to do that, so this method is the best i've found.
When you click submit, you'll be taken to a page like the one seen below where you choose relevent keywords and if it's safe for work and then it gets added to their database.
So then I'd click submit and people can now stumble to my january archive page. Once you have an account with stumbleupon, if you see the button on somebody's page that you follow, click the button and you'll be taken to a page or popup like the one below, and you can then click i like it, to help out the person whose blog its on.
Even without anybody "liking" my page, this has been one of my best sources of traffic to this blog, so it's well worth doing, but if i see this on any of your blogs, i'll be sure to take the few seconds needed to "like" your mainpage and your post. We can all get more traffic this way.
Results:
If you feel this post is unclear or need additional assistance, or run into any problems, just let me know in the comments and I'll help out if I can. Let me know if you guys like this or found it helpful.
That's all for now. See ya next time. :)
*******************************************************************************
EDIT: ugh, this post is now useless. sorry everybody who already put it in. this method does work, but i just found a better way to do things...i'll post it in tomorrow's update which should go up at midnight CST. I still have some things to learn myself...
so if you were thinking about doing this, don't; wait for the next post for an easier solution with more features.
I've only been blogging for a couple weeks so i don't know all the tricks yet. *Squeak*